- 新建数据表
- 数据表分组
- 基本信息
- 表字段定义
- 审批流程设计
- 表单控制脚本
- 页面控制脚本
- 数据过滤条件
- 更多高级设置
- 权限设置
- 维护数据表
- 数据表定义的导出与导入
- 自定义页面&移动端展示
- 数据表接口
- 自定义HTML页面
- 微信小程序展示
- 移动端HTML5展示
- 自定义图标
- 数据表与Excel
- Excel批量导入导出
数据表定义
一个数据表(也叫录入表),本质上就是一个独立的功能模块单元,它实现了对数据增删改查、权限控制、流程控制、日志记录、导入导出、附件管理等。要做到所有这些操作通常需要界面(HTML、JS等)工程师、后台(JAVA等)工程师、DBA、QA等多工种的合作,开发周期几天到几周不等。但TSS的数据表最快在几分钟内就可以完成类似效果,可以不需要任何技术功底。一次开发,PC端H5、移动端H5、微信小程序,自动生成三种界面。

数据表主要目的是用来采集数据、流转数据。依据需求定制一份录入表单,系统可以依据表单自动生成数据库表结构、展示界面及录入表单。然后开放权限给相应角色,即可开始录入数据并流转。进一步可以通过定制脚本对数据权限、表单字段权限等进行控制,实现一条数据由不同角色的人分别录入、再加工、审核等操作,让数据在不同角色之间流转,实现审批工作流。
另外,数据表的存在,使得TSS系统不光能分析数据,还可以把分析结果回流到数据表,继续新的流程再加工。比如可以把KPI之类的分析结果及奖惩措施重新抽取到数据表,使相关人员可以进行申述或确认。
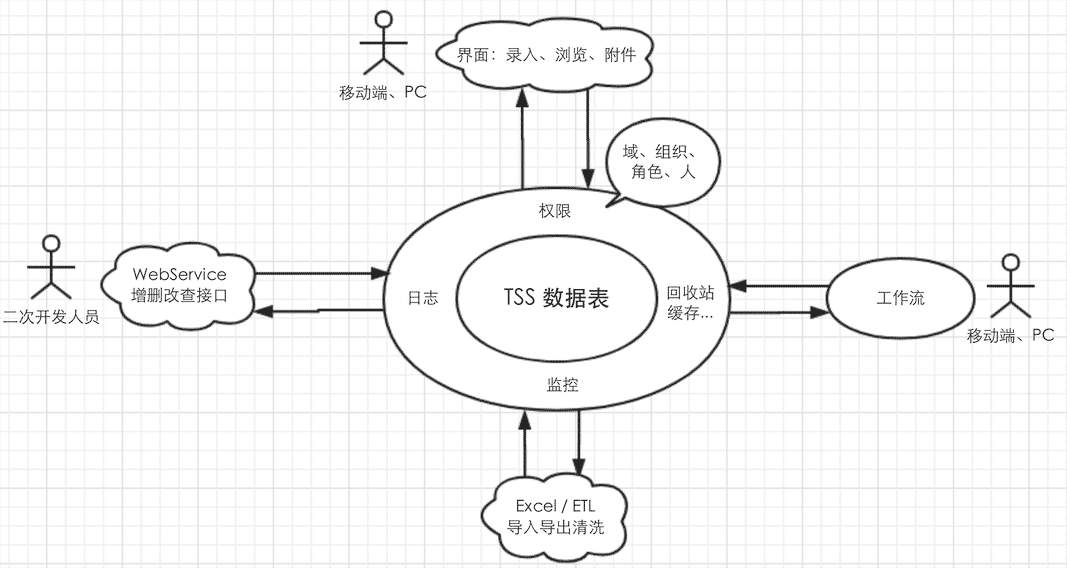
下图是数据表的基本操作界面,后续章节会对界面里元素逐一进行说明。

新建数据表
数据表分组
数据表分组的作用是对多个数据表进行分类,方便查找,避免单一目录下数据表数量过多。
- 1、进入【开发管理】下【数据表】,鼠标右键点击“XX开发目录”节点或其它已经存在的分组,选择【新建分组】,填写分组名称(必填)、描述;
- 2、点击[完成],系统提示操作成功,此时可以在左边树上看到新增的分组节点。
基本信息
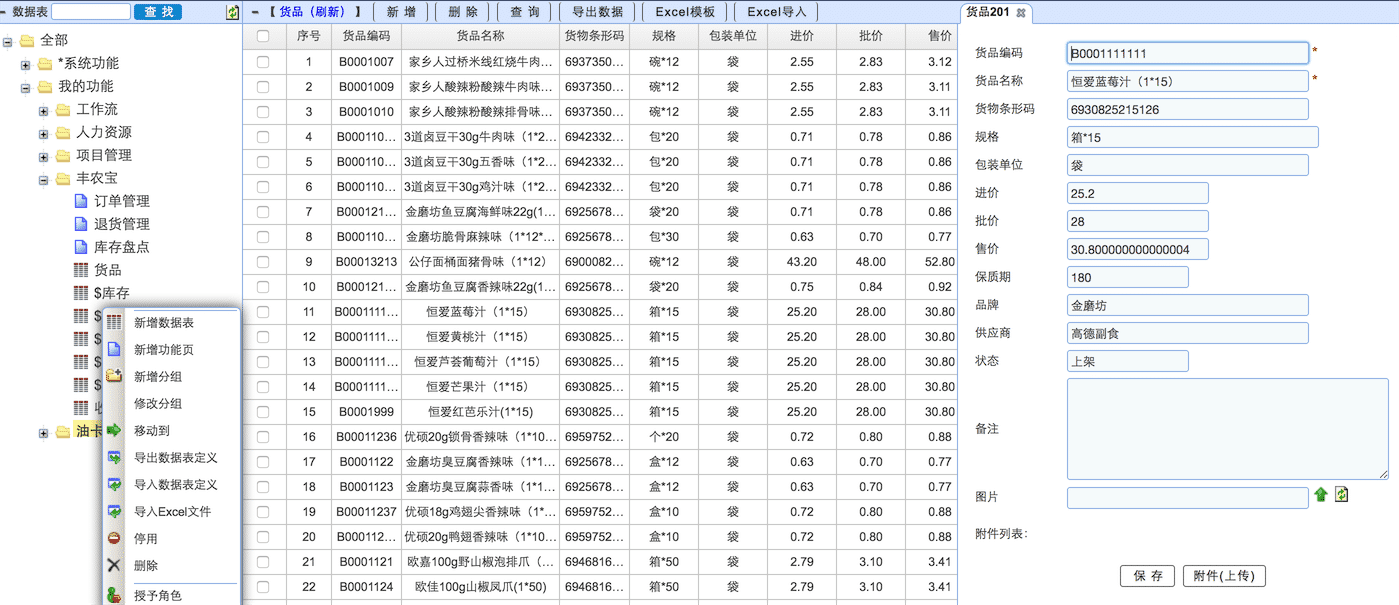
右键点击数据表分组,选择【新增数据表】。

- 数据表名称为必填字段;数据表ID保存时自动生成,无需填写。
- 目标数据库:选择数据表存放数据的数据源。数据源维护操作参照《管理数据源》,点击【管理数据源】可以打开数据源管理界面。
- 目标数据表:数据表对应在数据库里的表,可以带上表空间,比如 ts1.j_order。如果表不存在,保存数据表时将自动生成;如果相同表名的已经存在,则不会重新创建,直接关联过去。这种情形要求已存在的数据表字段信息和新建的数据表字段信息一致。
- 自定义录入页:对于定制性要求高的数据表,可以独立指定数据表独有的展示页面;数据表后台提供了标准的增、删、改、查、批量更新、附件操作等接口,自定义页面里只要完成这些接口调用即可。指定了自定义页面的数据表被打开时,显示的是自定义录入页里地址对应的页面。
表字段定义
字段(数据列)是借用数据库表里字段的称呼,一个字段即对应到一张表里里一列数据。一个字段包含了字段名称、字段类型、是否可空、默认值等信息。体现在数据库里是一张表,体现在HTML界面上则可以被用户浏览查询和新增修改删除的Grid列表和Form表单。其中部分字段还可以被作为查询条件,通常需要为这类字段创建索引。
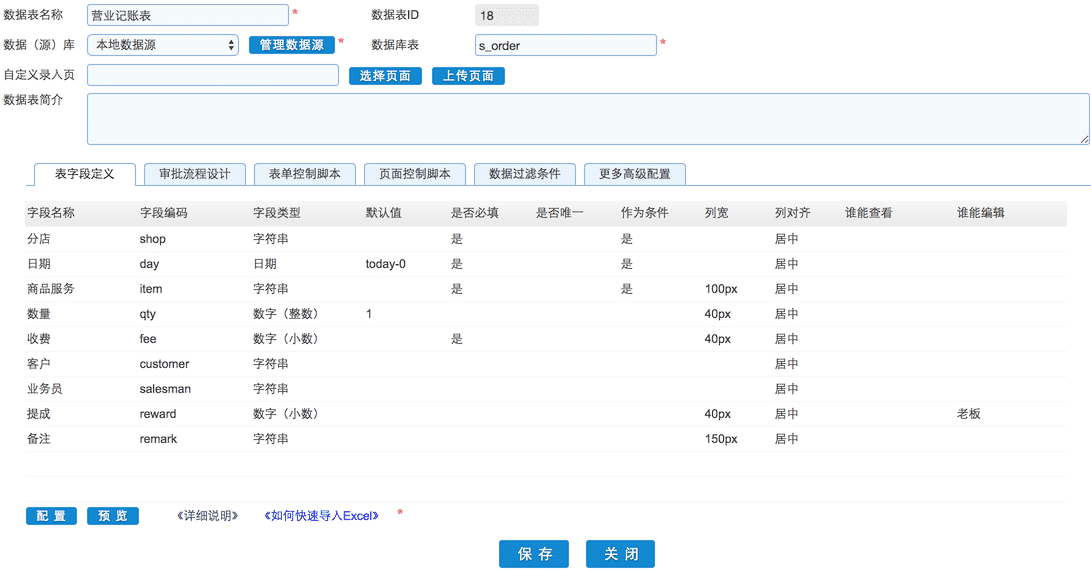
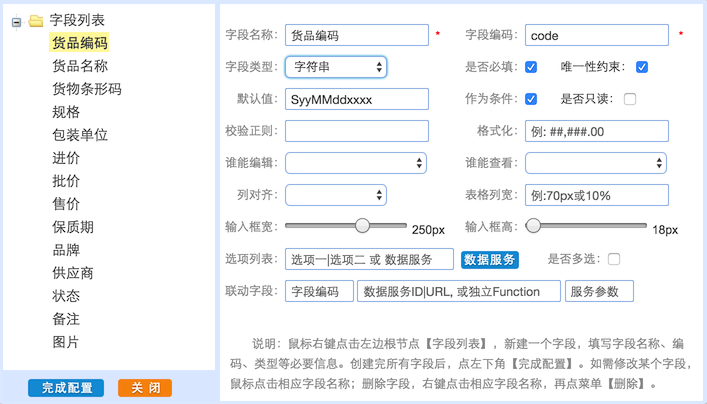
综上,一个字段定义关乎到数据库、展示、录入、查询等多个环节,要一次性定义完成且能自动完成上述环节的生成,为此,TSS提供了以下字段定义编辑器:
 点击“表字段定义”下方的【配置】按钮,即可弹出上面编辑器,右键点击“字段列表”,即可开始开始定义新字段,完成后“字段列表”下方的列表里会多出一个节点项,需要修改,直接鼠标单击要修改的节点。
点击“表字段定义”下方的【配置】按钮,即可弹出上面编辑器,右键点击“字段列表”,即可开始开始定义新字段,完成后“字段列表”下方的列表里会多出一个节点项,需要修改,直接鼠标单击要修改的节点。
| 属性 | 说明 | 备注 |
|---|---|---|
| 字段名称 | 显示在网页表格或表单的标签位置 | |
| 字段编码 | 数据库字段名,及网页表格的TD的name属性,及表单输入框(input/select等)的ID属性。 | 字段编码要求为小写英文字符、下划线、数字的组合。 |
| 字段类型 | 目前支持的类型有:字符串、整数、小数、日期、日期时间、附件、隐藏,默认为“字符串。隐藏类型为字符串,只是不显示,对应 < input type=’hidden’ id=’x1’/> | 日期和日期时间,界面输入框为时间选择器。其中日期类型的默认值支持相对写法,today-n,n为数字,表示今天往前n天。 |
| 默认值 | 打开表单新录入数据时候,字段输入框默认显示该值; | 可以在此设置取号器,SOyyyyMMddxxxx、C-xxxx,新建记录时会自动生成一个号 |
| 是否必填 | 勾选,则数据库字段和表单字段都要求必填,表单输入框后面会出现一个红色的星号 | |
| 唯一性约束 | 字段值要求唯一 | 每次输入完成后会自动校验,如果校验值不唯一,提示修改 |
| 作为条件 | 勾选,则会出现在录入查询框的表单中;同时数据库里为此字段创建一个索引 | |
| 是否只读 | 勾选,则该字段始终不可编辑 | |
| 校验正则 | 对输入参数值有要求的字段,可以通过定制一个JS的正则表达式,对值进行校验,比如电子邮件等;校验不通过的,输入框下方将会出现提示气泡,提醒用户改正 | |
| 出错提示 | 结合上面的正则校验,在提示气泡显示个性化的内容 | |
| 格式化 | 对金额等数据类型进行格式化 | 例:##,###.0,逢千加逗号,保留1位小数 |
| 谁能编辑 | 选中一个系统定义好的角色,则只有拥有该角色的用户才能编辑此字段,其它用户看到的将是灰色禁用状态 | |
| 谁能查看 | 选中一个系统定义好的角色,则只有拥有该角色的用户才能查看此字段,其它用户无法查看该字段的数据 | 可以使用角色名称,支持多个角色,以逗号分隔 |
| 列对齐 | 用在网页表格里显示该字段列数据时,呈现为“左对齐|居中|右对齐”中的一种 | |
| 列宽度 | 用在网页表格里显示该字段列数据时,定义该列的宽度;值可以是类似 70、70px、15% 中的一种 | |
| 宽度、高度 | 定义查询参数输入框的高和宽,如右边效果图显示,每个条件输入框,都可以有不同的宽度和高度。注:通常只正对字段类型为“字符串”的字段。 | |
| 下拉列表 | 输入固定字段信息时,需要从列表中选择。列表的选项如果是固定的,可以直接在定义里输入,格式如:1|2,A|B,显示的是A、B选项,选中的值为1、2; | 如果列表选项非固定,而是来自某种数据配置表,则需要通过数据服务从数据库里把列表数据取出来,需要事先在报表模块里建立一个数据服务。注:select字段的别名要求为id|value|code、name|text |
| 是否多选 | 上面下拉列表默认是单选,如果需要多选,则此处打勾,效果见右边截图。 | |
| 联动方法 | 当下拉选择是多级时,比如省、市、区,此时需要在不同的下拉列表间进行联动,这里的联动方法,是指当前下拉列表选择完成后,自动触发方法加载下一级联动下拉列表,联动方法可以自行在页面控制脚本里定义,也可以使用通用的联动方法getNextLevelOption | getNextLevelOption(^param2^,718,^param1^) loc:下一级联动的参数编码 718:下一级联动对应的数据服务ID param1:该数据服务需要接受一个名为param1的参数,此参数值即为上一级值 |
| 默认排序 | 'sort': 'desc' 字段编辑器里没有地方设置,直接写到字段定义里 | 支持多个字段一起排序 |
最后,所有字段定义完成后,不要忘记点字段定义编辑器左下角的【完成配置】,点完成后定义内容才会输出到“表字段定义”这个编辑框,字段定义编辑器也自动关闭。可以反复点“表字段定义”下方的【配置】按钮,来打开字段定义编辑器进行编辑,每次编辑完点【完成编辑】,不要直接关闭。 删除字段用右键点击要删除的字段,选择【删除字段】,然后点【完成】。也可以直接在“表字段定义”的文本内容里直接删除该字段行。
审批流程设计
在此输入框中定义审批流程,格式为一个对象,属性包含"to":审批人信息,"cc":抄送人信息,"trans":转审人信息(审批人在点击转审时的名单),每个属性皆为元素是对象的数组。审批人信息最多支持三级审批,审批流流向支持按照角色或者指定人员。
- 指定角色写法: {"roleId": "12", "role": "部门主管"}
- 指定人员写法: {"user": "Jenny", "name": "大贞"}
- 指定条件: {"roleId": "80", "role": "总经理", "when":"money>1000"},表示:当表格中金额money字段大于1000时才需要总经理审批;
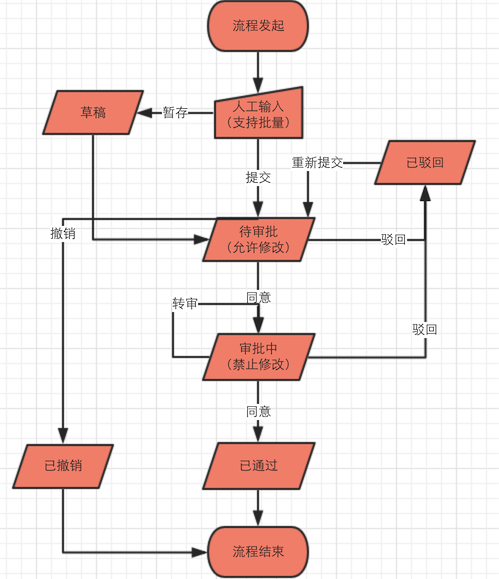
 设计出来的流程可实现如下的状态机:
设计出来的流程可实现如下的状态机:
 注:如果某一审批节点的角色没有相应的人员,则流程会自动跳过该审批节点。
注:如果某一审批节点的角色没有相应的人员,则流程会自动跳过该审批节点。
表单控制脚本
录入表单控制脚本将在表单被打开(新增或修改数据记录)的时候触发。因为录入表单是安装数据表的字段定义生成的,其HTML元素ID等都可预知,所以可以通过查找到元素后对其进行控制,比如设置样式、触发关联动作、校验数据等。可参考:数据表录入表单工具函数集
因录入表单表单控制里的脚本只有在表单打开时才被触发,这样就无法对录入表单之外的元素如:Grid表格、顶部按钮集、附件管理界面等使用JS脚本进行控制,为此需要下一节的《 页面控制脚本》。
页面控制脚本
页面控制脚本在数据表页面加载完成时即触发了,即使用户不打开任何录入表单。控制Grid表格、顶部按钮集、附件管理界面等,需要在页面控制脚本添加脚本,比如上面例子里添加一个操作按钮addOptBtn,它需要在页面打开时即出现,而不是等到打开录入表单开始录入数据才出现,所以必须放在页面控制脚本里。控制Grid样式、控制顶部和Grid右键按钮等可以放在页面控制脚本。
录入表单里的数据服务在每次打开表单时候都会反复发请求到后台查询,比较浪费,可以在页面控制脚本先预先将数据获取到存放到全局变量里,录入表单每次打开只需读取变量里的结果生成下拉列表即可。参考如下:
// 页面控制脚本
var items, values=[], texts=[];
$.getJSON("/tss/xdata/json/price_list", {}, function(data) {
data.each(function(i, item) {
items[item.name] = item;
values.push(item.name);
texts.push(item.name + "(¥" + item.fee + ")");
}
);
// 表单控制脚本
var form = $.F("page1Form");
form.updateField("item", [
{"name": "mode", "value": "combotree"},
{"name": "texts", "value": texts.join('|')},
{"name": "values", "value": values.join('|')}
]);
$("#item").blur = function() {
var val = form.getData("item"); // $("#item").value() 取到的是text
var item = items[val];
updateField("fee", item.fee);
}
数据过滤条件 (登录用户会话信息)
数据过滤条件起到控制数据行级权限的作用,可以根据用户账号、所属的组织结构、拥有的角色列表等信息,通过模板引擎Freemarker编织到数据表的过滤条件中,在查询时正式解析成准确的查询条件,条件不成立的数据行就会被过滤在所能浏览结果集之外。
- 示例1,用户只能看自己录入的数据,写法如:1=1 and creator = '${userCode}'
- 示例2,部门经理(角色名称)可以查询本部门人员录入的数据,写法如:1=1 <#if 部门经理??>${filterByGroup}</#if>
- 示例3,部门经理(角色名称)可以查询本部门(含子部门)人员录入的数据,写法如:1=1 <#if 部门经理??>${filterByGroupDeep}</#if>
下面以具体例子来演示,先看看可以用做过滤数据用户信息有哪些:假设账号为XX00123,所属组织架构为:X物流公司/ 浙江分公司/ 杭州分拨,拥有角色:分拨经理。
名称 类型 值 说明 userCode String XX00123 用户账号 userName String 金石 用户名称 userRoles List [12] 用户拥有的角色ID列表; _userRoles 逗号分隔的字符串 userRoleNames List [分拨经理] 用户拥有的角色ID列表; _userRoleNames 逗号分隔字符串 userGroup String 杭州分拨 用户所在组 现在假设有一张表(tbl_kq),记录了所有分拨层级员工的考勤信息,字段包括: staff(考勤员工), group(所属组织), worktime(工作时长) , workday(工作日), creator(录入人)
| 需求 | 过滤条件 |
|---|---|
| 员工查看自己的历次考勤记录 | staff = ‘${ userCode }’ |
| 分拨经理查看本分拨员工考勤记录 | group = '${userGroup}' and <#if 分拨经理??> 1=1 <#else> 1=0 </#if> -- 只看本分拨且要求查询人拥有【分拨经理】角色 |
| 分公司人员查看本分公司所有分拨的考勤记录,总部人员要能看到所有分公司、所有分拨的考勤记录 | <#if GROUP_LEVEL==2> -- 判断是否为分公司人员 group in (select name from tbl_group where parent= ‘${ userGroup }’) -- 查出分公司的所有分拨 <#elseif GROUP_LEVEL==1> -- 判断是否为总部人员 group in ( /*查出所有分公司*/ ) |
更多高级设置

- 上传附件图片:默认“允许”,则在该数据表录入的记录都可以上传不限个数的附件(图片、文档等)作为此数据记录的内容补充。
- Excel导入:默认“支持批量导入”,针对已有数据存在(通常在Excel里),且需要批量导入到当前新建数据表的。当数据表创建完成后,进入数据表,点击【Excel模板】,可以导出一份空的模板,将既有数据复制到模板,点击【Excel导入】选择文件导入,导入完成如提示成功,刷新录入页即可看到新的导入的数据。
- 记录更新日志:默认“是”,则该数据表创建后所有的数据记录的增、删、改操作都将被记录操作日志。针对数据重要性高的数据表,建议记录操作日志。
- 记录查询日志:默认“否”,如希望对数据表的查询记录日志,则选“是”。
- 启用回收站:默认“否”,物理删除,希望执行逻辑删除,选择“是”。
- 忽略域:默认“否”,数据表的数据默认是严格按企业域隔离的,对于特殊的可在域间共享基本表,可以选择“是”,以忽略域控制。
- 自定义图标:参考《自定义图标》
- 移动端录入:默认“不支持”,选择支持可以在小程序或移动H5上打开此录入表
- 手机展示图标:用以手机展示九宫格中显示的图标
- 手机展示页:允许为移动端自定义展示页面
- 显示创建信息:默认“否”,选择是则会在Grid里多展示创建人和创建时间两列内容。
权限设置
数据表权限设置参考:报表权限设置。设置基本相同,但数据表和报表的权限项不同。
数据表权限项分为: 定义数据表、删除数据表、录入数据、浏览数据、维护数据:
- 拥有”定义数据表“权限的,可以编辑数据表的定义、移动至其它分组、停用、启用及授予角色
- 拥有“删除数据表”权限的,可以删除数据表
- 拥有“录入数据”权限的,可打开录入页,进行数据录入,并可以修改、删除自己录入的数据;只能看到自己录入的数据;可以复制自己的数据
- 拥有“浏览数据”权限的,可以查看或查询其它人的录入数据,不能修改和删除
- 拥有“维护数据”权限的,可以查看或查询其它人的录入数据,并能修改和删除
- 同时拥有“录入数据”和“浏览数据”权限的,可以复制他人创建的数据,但不能编辑和删除,只能编辑/删除自己创建数据
维护数据表
修改数据表定义
- 1、点击要修改的录入节点,选择【修改数据表定义】;
- 2、修改完成后点击【保存】,提示保存成功;
- 3、如果对数据表的字段定义进行了修改(包括新增了部分字段和删除了部分字段),保存后新增的字段会在目标表里直接被创建,修改的字段则会按修改后的字段定义新增一个字段,原字段没有数据则被清除,有数据了则保留;单独删除字段也是一样;
- 4、如果对数据源和目标数据表进行了修改,则会创建一张新的数据表出来,原目标数据表不会被自动删除,需要人工确认后删除;
- 5、表单控制、过滤条件、页面控制脚本等修改后,再次打开数据表后会自动生效。
停用|启用数据表(组)
停用后的数据表将从用户的可见数据表清单里消失,但如果数据表是一个数据服务,仍可继续被第三方访问。另外数据表的开发维护人员可以继续编辑并调试数据表。- 停用分组时,其所有子组也同时被停用,包括组下的数据表;
- 启用数据表(组)时,其所在分组也同时被启用(如果所在分组也是停用状态的话);
- 在停用状态的分组下新增子分组或新增数据表时,新增节点也是停用状态;
- 在启用状态的分组下新增子分组或新增数据表时,新增节点也是启用状态;
- 停用后的数据表将无法在用户的数据表树上不显示,但在“数据表管理”页面里显示,但颜色图标和字体的颜色表灰色;
移动数据表(组)
数据表及分组可以进行移动,移动到其它分组下。注:如果目标组是被停用的组,移动过去的子组或数据表也将被停用。如果目标组是启用状态,则被移动的节点保持移动前的状态不变。
删除数据表(组)
右键点击需要删除的节点,选择【删除】;系统将提示是否删除,选择[是],提示删除成功后节点从树上消失,如节点是分组,则组下所有子组及数据表将一起被删除。注:删除操作不可逆,千万小心,优先使用【停用】功能替代。停用后移动到“回收站”目录。
数据表定义的导出与导入
数据表和数据表,都支持导入导出,这样可以方便将开发好的数据表从一个环境复制到另一个环境(比如从开发测试环境复制到正式环境)。导出时,可以单个数据表导出,也可以导出整个分组下的所有数据表。
- 1、右键点击需要导出的数据表或分组,选择【导出数据表定义】;
- 2、下载导出文件到本地;
- 3、在目标环境右键点击分组(或“全部”节点),选择【导入数据表定义】;
- 4、系统弹出一个“数据源”选择界面,选择一个,然后点“确定”;
- 5、系统提示导入成功,刷新左侧资源树,可以看到新导入进来的数据表。
自定义页面&移动端展示
数据表默认打开页面
TSS默认自带的数据表展现页面为/tss/moduled/dm/recorder.html,该页面调用数据表后台模块的数据接口服务完成增删改查等各种操作。该页面除了可以从数据表资源树上打开以外,也可以从任何地方独立打开,需要带上一个参数(可以数据表ID、Name或数据库Table名)指明当前要打开哪个数据表。下面列出几张常见的打开方式:
// 打开数据库变名为“t_order”的数据表,且默认打开该数据表字段orderDate=2018-05-08的记录
var url = encodeURI('/tss/modules/dm/recorder.html? rctable =t_order&orderDate=2018-05-08');
openUrl(url);
// 打开ID为“12”的数据表,且默认打开该数据表ID=1的数据记录
var url = '/tss/modules/dm/recorder.html?id=12&item=1';
openUrl(url);
数据表接口
点击参考: TSS 数据表接口清单
自定义展示
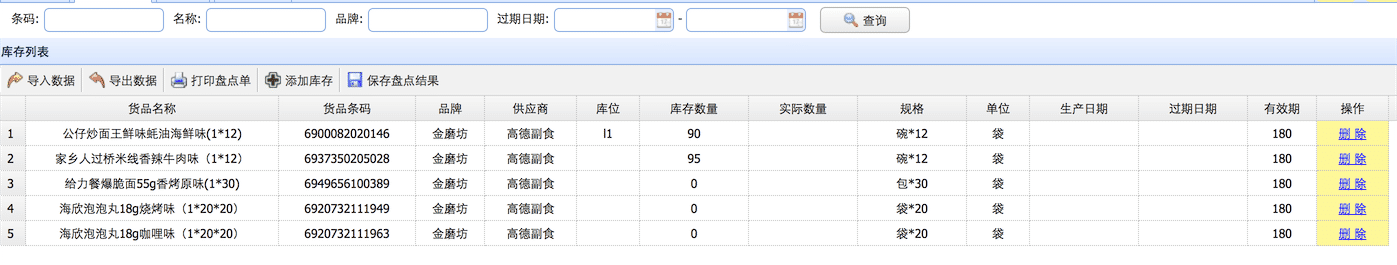
如果录入页需要定制化,可以自行编写录入页HTML,比如下面的库存管理页面是基于EasyUI组件编写的。编写通过AJAX调用数据表的各个接口完成数据的增删改查操作(接口清单参考: TSS 数据表接口清单 ),一次可访问多张数据表,比如库存表同时也需要读取商品表的信息,这些都可以在自定义的HTML里自由控制。
HTML页面编写完成上,再修改数据表的【自定义录入页】,选择HTML页面,完成替换。
 更多页面自定义例子参考TSS官网演示环境: http://demo.boubei.com ,演示账号: demo,密码:www.boubei.com。
更多页面自定义例子参考TSS官网演示环境: http://demo.boubei.com ,演示账号: demo,密码:www.boubei.com。
微信小程序展示
审批表自动在小程序端展示需在《更多高级配置》中移动端录入选择支持。支持配置中的部分字段,及新增了部分只在小程序端生效的属性。具体支持属性见下表。
配置中的属性
| 属性 | 说明 | 备注 |
|---|---|---|
| label | 显示在表单中的标签 | |
| code | 数据库字段名,及表单输入框(input/select等)的ID属性。 | 字段编码要求为小写英文字符、下划线、数字的组合。当code以wf_开头时,此字段为审批人填写,则申请时不展示。 |
| type | 除《附件图片》外其他同表字段定义中的字段类型 | 日期,手机输入框为日期选择器。日期时间,手机弹出框为日期时间选择器。其中日期类型的默认值支持相对写法,today-n,n为数字,表示今天往前n天。 |
| nullable | 有此属性表单标题后会出现一个红色的星号 | 需注意只要有nullable属性(即使内容为false),则手机录入时此字段都为必填。 |
| readonly | 属性值存在时此字段无法编辑 | |
| checkReg | 校验正则。对输入参数值有要求的字段,可以通过定制一个JS的正则表达式,对值进行校验,比如电子邮件等。 | 校验不通过的,无法保存并弹出提示框,提示内容为字段名称加errorMsg中的内容,errorMsg为空时提示字段名加输入值不合法。 |
| errorMsg | 出错提示。保存错误时提示内容 | 仅在有校验正则时生效 |
| defaultValue | 默认值,包含xxx时默认为取号器,其他情况自动把值写入输入框中 | 可以在此设置取号器,SOyyyyMMddxxxx、C-xxxx,在输入表单中不显示此字段,新建记录时会自动生成一个号,查看记录时可查看 |
| height | 有此字段且为非下拉型文本输入框时,输入框为textarea,否则为input | textarea在输入数据长度大于宽时会自动换行,在查看数据时会根据文本自动调整高度。input高度不根据文本产生变化。 |
| options | 固定的下拉列表,通过|分隔 | 只取属性codes的值当作下拉选项,存储数据时也存codes的值。 |
| jsonUrl | 通过数据服务生成下拉列表 | 只取字段name的值当作下拉选项,存储数据时也存name的值。 |
| onchange | 同表字段定义中的联动方法 | 只取字段name的值当作下拉选项,存储数据时也存name的值。 |
新增属性
| 属性 | 说明 |
|---|---|
| show | 有此属性则该字段在手机端查看概览时可查看 |
| unit | unit中的值会显示在输入框的最后,查看数据时此数据的末端会加上unit的值 |
| placeholder | 输入框为空时显示的数据 |
| wfeditable | 效果同code以wf_开头,只有审批人有权限修改,申请时不展示 |
| notuse | 仅在type为datetime时生效,参数为minutes时忽略秒和分钟,参数为其他时忽略秒。 |
| pickertype | 仅在字段为下拉时生效,参数为cell时下拉数据为面板型选择,否则为小程序自带的picker选择器选择。 |
| call | (暂仅支持录入表)当有数据时右边有电话图标。点击可拨号 |
| choose | 仅在字段为下拉时生效。参数为:just_search:下拉选项支持搜索,just_write:下拉选项允许直接录入,write_search:下拉选项允许直接录入和在选项中搜索。参数为非此三个时默认为just_search。 |
| choose_text | (暂仅支持录入表)仅在字段为下拉且choose的参数为just_write和write_search时生效。点击弹出下拉框的字,不写默认为“选择” |
| group | (暂仅支持录入表)根据此字段算合计。注:仅支持一个字段有此参数,多个则以最后一个为合计依据 |
移动端展示(微信小程序、H5)
扫描下面小程序二维码打开小程序体验(需要先在账号里绑定手机号,点击右上角账号名称修改),H5界面基本同小程序。

自定义图标
报表和录入表(包括目录节点)支持自定义图标,图标信息配置在备注字段里(icon:=xxx),支持两种方式:
- 矢量图标:icon icon-key, 默认集成矢量图库参考:icons-reference.html
- 单个独立图片:/tss/images/icon_xxx.gif
数据表与Excel
数据表也提供了丰富的工具与接口,可以便捷在数据表和Excel直接进行数据转换。详细参考: 《TSS Excel导入导出》 。